html input type=”file” 美化
文章转自王牌软件
站长推荐:NSetup一键部署软件
一键式完成美化安装包制作,自动增量升级,数据统计,数字签名。应对各种复杂场景,脚本模块化拆分,常规复杂的脚本代码,图形化设置。无需专业的研发经验,轻松完成项目部署。(www.nsetup.cn)
只回答业务咨询

站长推荐:NSetup一键部署软件
一键式完成美化安装包制作,自动增量升级,数据统计,数字签名。应对各种复杂场景,脚本模块化拆分,常规复杂的脚本代码,图形化设置。无需专业的研发经验,轻松完成项目部署。(www.nsetup.cn)
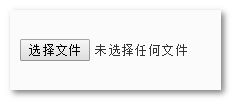
原生的file input不收待见的另外一个原因是:长的丑还不好控制。
举个例子,下图这个“选择文件”这几个文字,我们就不好对file控件动刀子实现自定义:

怎么办呢?
有一种方法是这样的:
让file类型的元素透明度0,覆盖在我们好看的按钮上。然后我们去点击好看的按钮,实际上点击是是file元素。
然而,此方法有一些不足:
- 尺寸控制不灵活。CSS
width属性有些浏览器不管用,需要使用size,然后高度控制也不精准,我们很难正好覆盖在好看的自定义按钮上。 - 样式不好控制,按钮的
hover态以及active态不好处理。 - HTML结构限制以及定位成本。
更好的方法是,使用label元素与file控件关联,好处在于:
- 点击自定义的漂亮按钮就是点击我们file控件;
- 没有尺寸控制不精确的问题;
- 没有不能响应hover态active态的问题;
- 我们的漂亮按钮甚至可以在form表单元素的外面,例如:
-
12<label class="ui_button ui_button_primary" for="xFile">上传文件</label><form><input type="file" id="xFile"></form>
学习日记,兼职软件设计,软件修改,毕业设计。
本文出自 学习日记,转载时请注明出处及相应链接。
本文永久链接: https://www.softwareace.cn/?p=1624